내가 만든 꿀팁이 인스타며 페이스북이며 티스토리까지 퍼졌다. 앱을 잘 이용하는 방법이고, 퍼졌다는 건 유용하다는 뜻이니까 퍼지는 것까진 이해할 수 있는데 (개인적으로는 모두가 알 법한 팁이 아니라 한 명의 개인이 만든 방법이기에 출처 없이 퍼뜨리는 것도 매너가 아니라 생각하긴 하지만 나도 은연중에 누군가 공유했던 내용으로 도움을 받으니까 내 영역은 아니고) 아예 글 전체를 똑같이 베껴 패러프레이징한 글을 발견했다. 댓글도 못 남기게 되어 있는데, 정말... 허탈하다. 다른 글들도 다른 블로그의 내용을 가져온 듯한 블로그... 자세한 내용은 본문 맨 아래에. 경고합니다. 비영리 목적으로 작성된 글을 똑같이 베끼고 패러프레이징해서 영리 목적으로 사용하지 마세요.
골수 노션 유저들이 가장 바라 온 기능 두 가지를 꼽으라면 1) 각주와, 2) 타임라인 뷰일 것이다. 타임라인 뷰는 오랜 기다림 끝에 이번 업데이트를 통해 실현되었으니 정말로 각주만 남았다. 사실 노션은 블록 베이스여서 각 블록별 링크도 딸 수 있기에 각주 기능을 구현하려면 금방 할 수 있을 것 같은데... 뭐가 걸리는지 아직도 제공을 안 해주고 있다.
학과 소식을 알리는 연구모임의 저널의 이번 가을호를 노션으로 시도하면서 내가 노션 에디팅(엄밀히 말해 디자인)을 맡게 되었는데, 이 각주 기능의 부재가 자못 아쉽게 다가왔다. 업계 용어(예: 데이터 파이프라인)나 학생들이 잘 모를 법한 해외 서비스 이름(예: 픽코마) 등을 본문 내에서 설명하기엔 큰 흐름을 끊어먹기 일쑤였고, 그렇다고 아예 해당 단어를 링크로 만들어서 별도의 페이지에서 설명하기엔 그렇게까지 설명할 내용은 아니었기 때문이다. 나에겐 각주가 필요했다.
맨 처음엔 inline equation 기능을 이용해서 위 첨자를 지수의 형태로 만들고 여기에 블록 링크를 달려고 했다. 그런데 이렇게 했더니 위 첨자에 링크가 달리긴 하는데, 이걸 클릭하면 해당 블록으로 이동하는 게 아니라 equation 수식이 뜨는 것이 아닌가. 젠장, 엄청나게 기발한 방법이라고 생각했는데...

하지만 절망하긴 일렀다. 위 첨자를 만들 수 없다면, 위 첨자를 그대로 가져오면 될 일이었다. 그리고 각주가 완성되었다. 아래를 보시라.


방법은 이렇다.
첫째, 위 첨자 특수문자를 준비한다.
워드에서 Cmd/Ctrl + Shift + [+] 같은 걸로 만드는 위 첨자가 아닌, 유니코드 위 첨자가 필요하다. 그중에서도 숫자와 괄호만 있으면 된다. (이 친구들이다: ⁰¹²³⁴⁵⁶⁷⁸⁹⁽⁾)
윈도우 이용자는 ㅊ + 한자 키를 눌러 찾으면 되고, 리눅스와 맥북 이용자는 검색해서 복사해다 쓰면 된다.
제타 위키라는 곳에 위 첨자 특수문자가 친절하게 올라와 있어 링크를 공유한다. https://zetawiki.com/wiki/유니코드_위첨자,_아래첨자
둘째, 각주를 달 단어 뒤에 위 첨자로 각주를 표기한다.
숫자로만 적어 넣으면 클릭 영역이 너무 작아져서 양쪽에 괄호를 넣어줬다.

셋째, 주석 블록을 작성한다.
해보니, 페이지 맨 아래에 안내선을 추가한 뒤 한 줄을 띄우고 작성하면 가장 깔끔하더라.
이때, '1.'을 입력하고 스페이스를 누르면 아마 자동으로 넘버 리스트로 바뀔 것이다. 그러면 Cmd/Ctrl + Z로 되돌리기를 해준다. 이렇게 하는 이유는 주석에서 숫자를 클릭해 본문으로 돌아갈 수 있게 하기 위해서이다. 넘버 리스트의 숫자에는 링크가 안 걸리기 때문에...

넷째, 주석 링크를 복사한다.
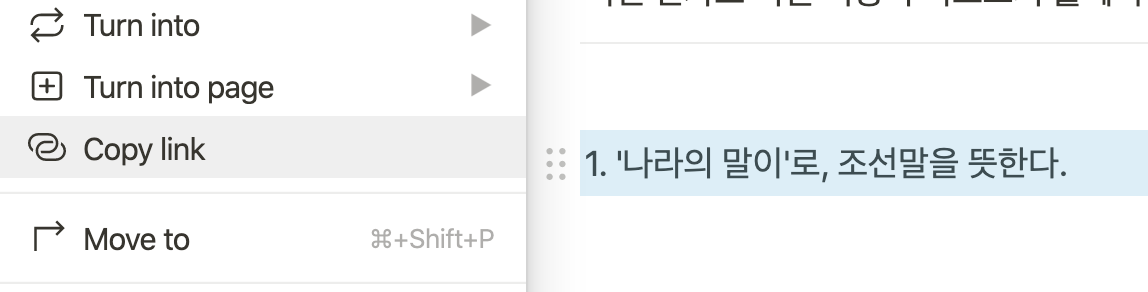
블록 앞 점 여섯 개를 눌러 나타나는 메뉴에서 Copy link를 클릭하면 클립보드에 자동으로 복사된다.

다섯째, 본문의 각주로 돌아가 위 첨자를 드래그한 다음 글자색을 바꿔주고, Cmd/Ctrl + V로 링크를 걸어준다.
글자색 먼저 바꿔주는 게 편하다. 링크를 붙여 넣으면 드래그한 영역이 바로 풀려서 글자색 바꾸려고 드래그 한 번 더 해야 한다.
이리하여 본문은 완성.

여섯째, 이번엔 본문 블록의 링크를 따준다.

일곱째, 주석의 번호를 드래그하고 아까와 같이 글자색을 바꾼 뒤 링크를 붙여 넣어준다.

끝났다. 간편하게 정보를 읽을 수 있는 기능성 있는 각주가 완성됐다. 이렇게 딱히 엄청난 꼼수 없이도 각주가 가능하니, 해보시라.
그러나 중간중간에 각주를 추가하기는 어렵다. 하나하나 번호가 밀리니까 말이다. 각주를 달기 전에 모든 각주를 잘 리스팅해서 순서가 꼬이지 않도록 하면 번호를 다시 다 적어야 하는 불상사는 없을 것 같다.

https://twokong.com/entry/%EB%85%B8%EC%85%98-%EA%B0%81%EC%A3%BC%EA%B8%B0%EB%8A%A5-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0 그대로 베낀 것도 아니고, 애드센스 저품질 걸릴까 봐 패러프레이징되어 있다. 최적화를 잘하셨는지 구글 상단에 뜨긴 하더라.

수식, 각주 순서, 괄호 표기로 선택영역 크게 만들기, 안내선까지 전부 똑같이 작성되어 있다. 그런데 안내선을 추가하면 깔끔하다더니, 본인이 사용해본 방법으로는 안내선 없이 공백 만들면 보기에 좋다고...? 베끼다가 논리에 오류가 발생한 것 같은데 성의가 있는 건지 없는 건지 알 수 없다...ㅎㅎ...
