영문과 등의 수업을 듣다 보면 메모를 하거나 밑줄을 치는 등 강조 표시를 하고 싶은데 내가 가지고 있는 것은 도서관에서 빌린 소설책이라서 난감할 때가 있다. 모든 소설을 다 사자니 돈이 아깝기도 하다. 그럴 때는 pdf 파일로 원문을 확보해서 pdf 뷰어 기능으로 밑줄을 치거나, 태블릿 PC에서 메모를 하는 것이 가장 좋은데, 그러면 pdf는 또 어디서 구하나 시름이 깊어진다.
하지만 영문과 학생이라면 다 알고 있는 프로젝트 구텐베르크(www.gutenberg.org)라는 사이트를 이용해서, 필기가 가능한 나만의 PDF ebook을 만드는 방법이 있다. (내가 영문과 수업 듣다가 필기하기 하도 답답해서 개발함...)
목차
프로젝트 구텐베르크 방문하기
먼저 프로젝트 구텐베르크를 잘 모르는 사람을 위해 간단히 설명하자면, 프로젝트 구텐베르크는 저작권이 만료된 영미소설 등을 모아다가 웹에 무료로 공개해주는 서비스다. 저작권 문제가 있기 때문에 최근 소설은 찾기 어렵고, 샬롯 브론테나 찰스 디킨스 등의 빅토리아 시대 작가들의 작품 정도는 손쉽게 찾을 수 있다. 미국의 경우 저작자 사후 50년, 영국의 경우 저작자 사후 70년 동안 저작권이 보호되므로 그 전 소설들이라면 기대해볼 만하다. 아리스토텔레스 등 고대 철학자들의 글도 많이 있다.
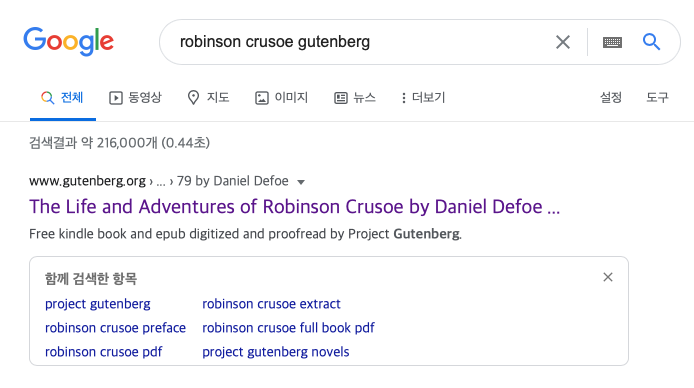
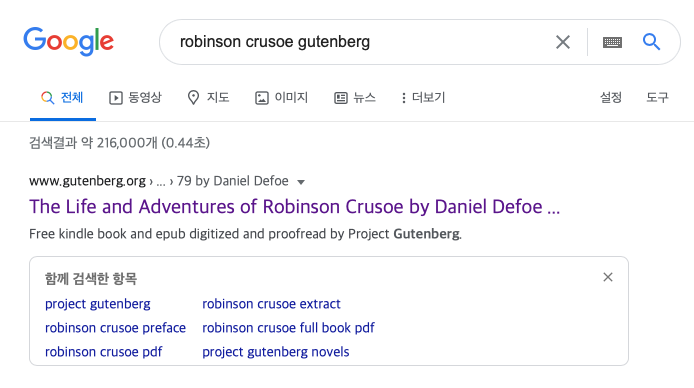
찾고 싶은 저작이 있다면 직접 사이트에 들어가서 검색을 해도 되지만, 구글링을 해도 간편하게 찾을 수 있다. 예를 들어 내가 다니엘 디포의 <로빈슨 크루소>의 원문을 보고 싶으면 구글에 'robinson crusoe gutenberg'를 치면 된다.

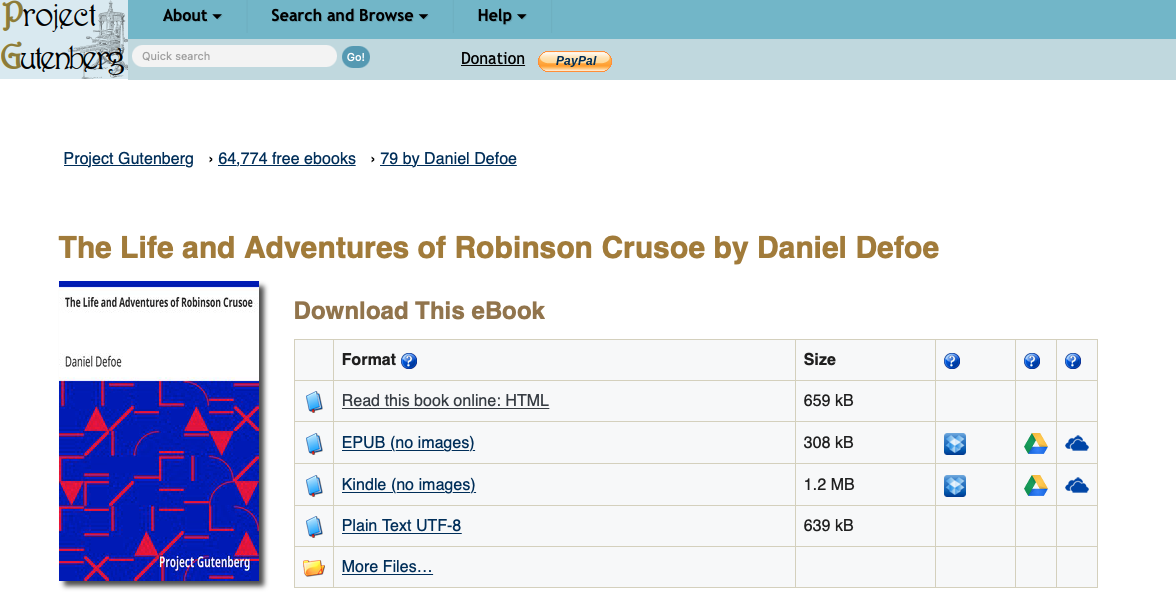
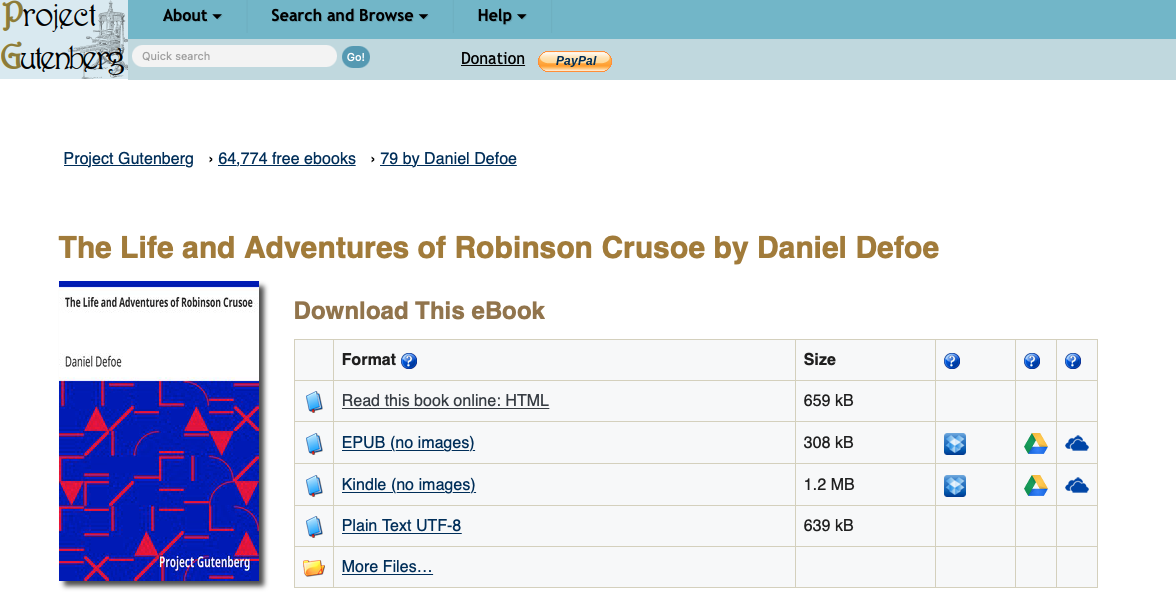
이 링크를 타고 들어가면 아래와 같이 다양한 형태의 파일이 나오는데, 필요한 걸 찾아 다운로드하면 된다.

epub이나 Kindle 같은 경우 e북 파일이다. e북 뷰어로 간편하게 볼 수 있다는 장점이 있지만, 필기는 불가능하다. 플레인 텍스트는 말 그대로 순수한 텍스트로, 텍스트 파일이 필요하다면 이걸 클릭하면 된다.
하지만 공부하기에 용이한 pdf 형태는 찾아볼 수 없다. 그렇다면 어떻게 해야 할까?
PDF로 저장하기
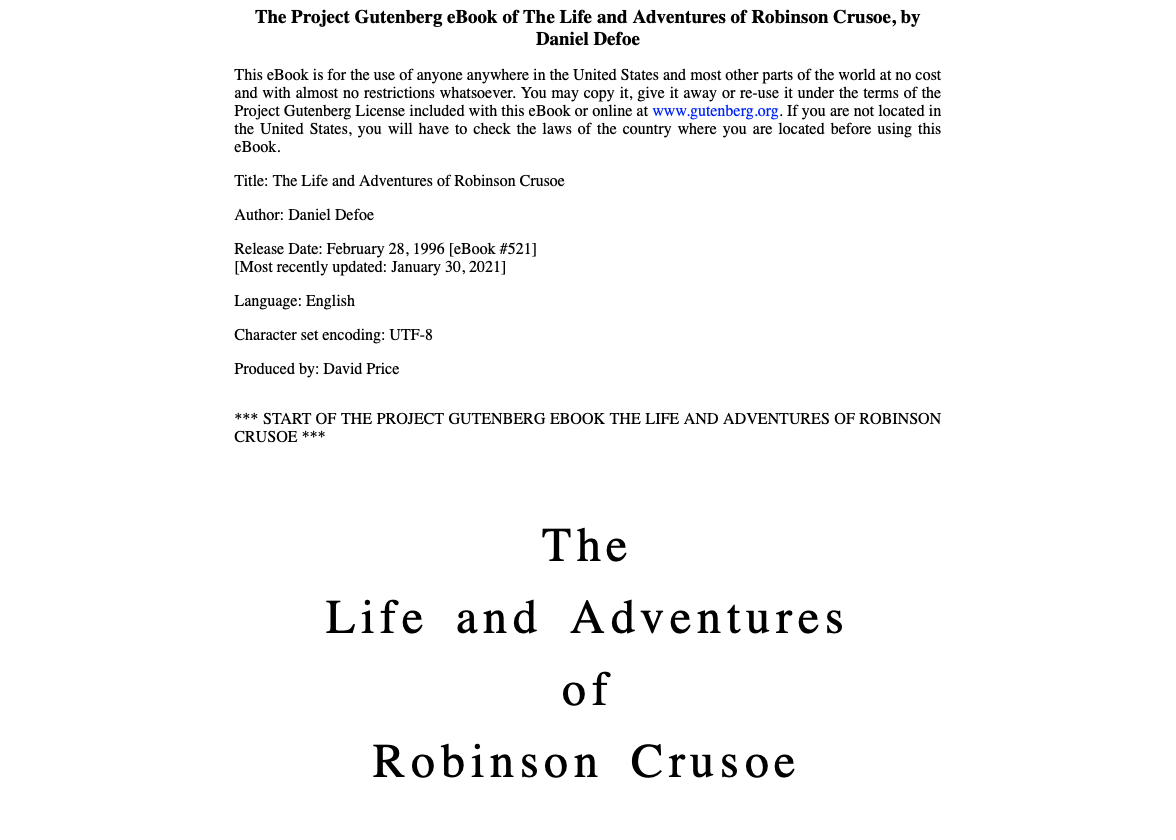
일단 맨 위에 있는 HTML을 클릭한다. 그러면 아래 화면과 같이 스크롤로 내려서 보는 본문이 나온다. 클릭해서 이동하는 목차도 있다.


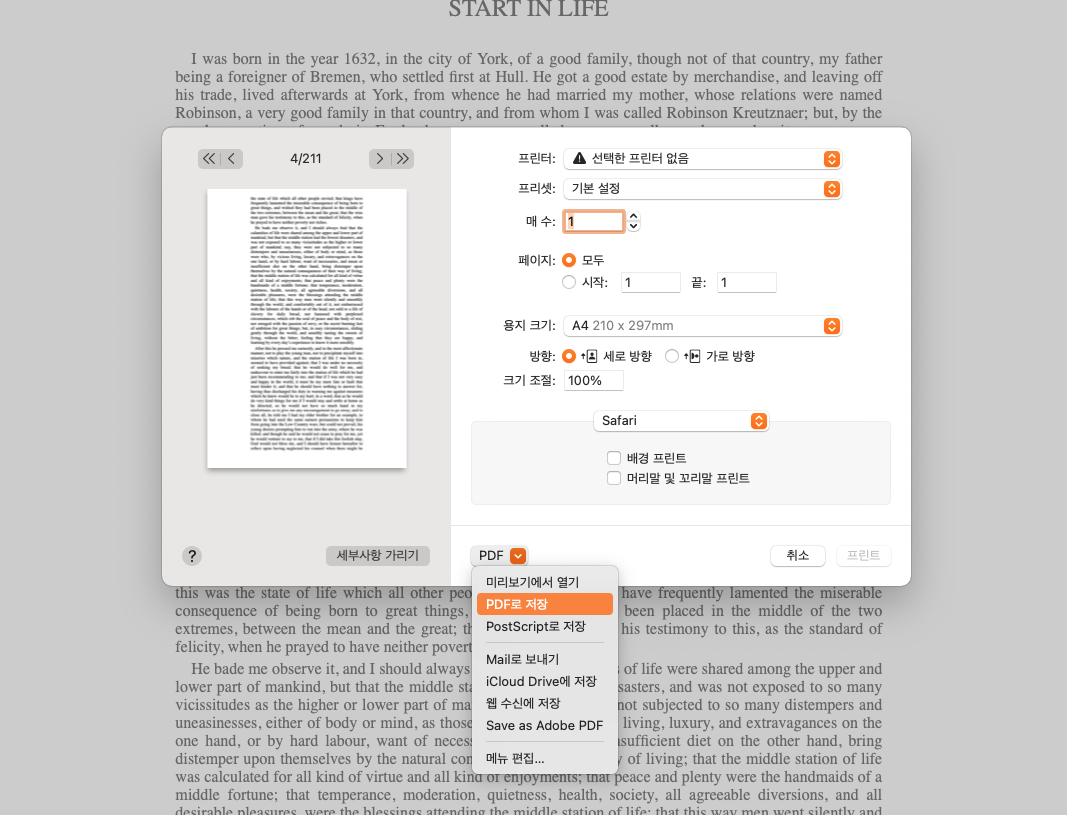
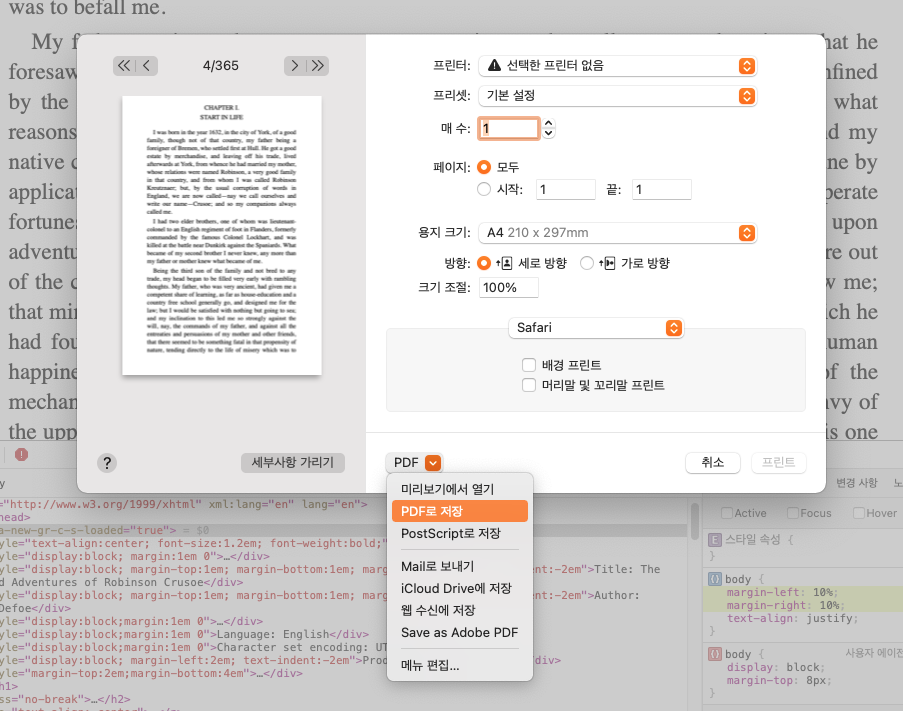
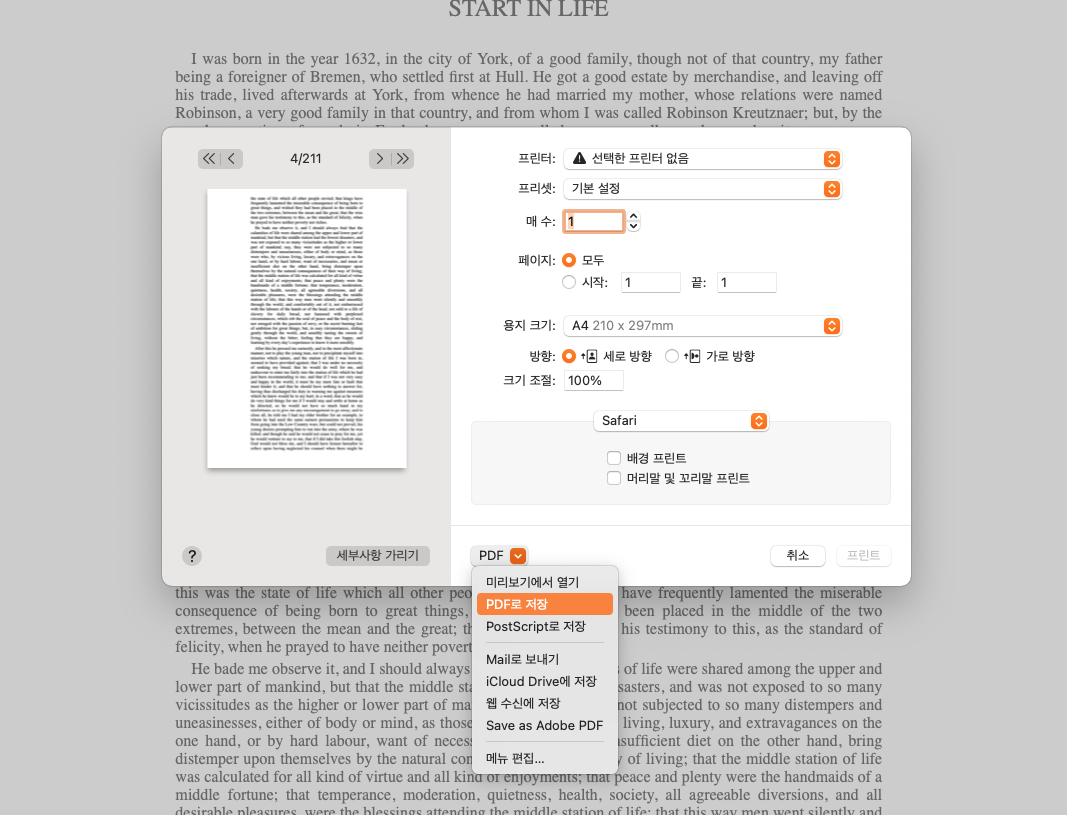
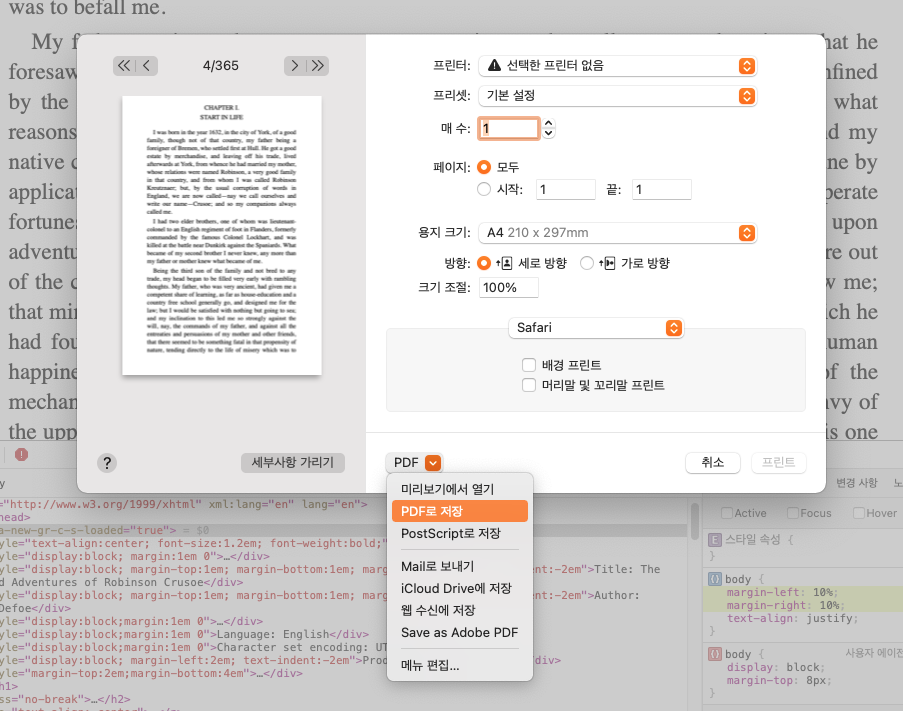
이 상태에서 윈도우의 경우 Ctrl + P, 맥의 경우 Cmd + P 단축키를 눌러서 페이지 화면 그대로를 내보내기하면 끝. PDF로 저장을 클릭하면 PDF로 저장이 된다.

사실 여기까지는 모두가 잘 알고 있는 방법이다. 하지만 뭔가 아쉽다. 양쪽 여백이 너무 넓고, 글자 크기도 너무 작고, 줄간격도 너무 작아서 필기할 공간이 없다. 이걸 맞추려고 텍스트 전문을 복사해서 워드로 편집하는 방법도 있겠지만... 스타일이 적용된 수백 페이지 길이의 텍스트를 워드에 붙여넣기를 시도했다간 좋지 못한 일을 겪게 될 것이다...
게다가 html의 최대 장점인, '목차 눌러 이동하기' 기능도 사라져 버린다. 그렇다면 어떻게 이 상황을 타개하지?!
PDF로 저장하기 전에 스타일 수정하기
개발자 모드로 CSS 스타일을 수정하면 된다. 어렵지 않으니 따라서 해보자.
글자 크기와 줄간격 바꾸기
html 화면에서 마우스 우클릭을 하고 요소 점검을 누른다. 크롬의 경우 검사라고 되어있을 것이다.

그러면 아래와 같이 요상한 화면이 뜰 것이다. 과녁처럼 생긴 아이콘을 누른다. 요소 선택 버튼이다.

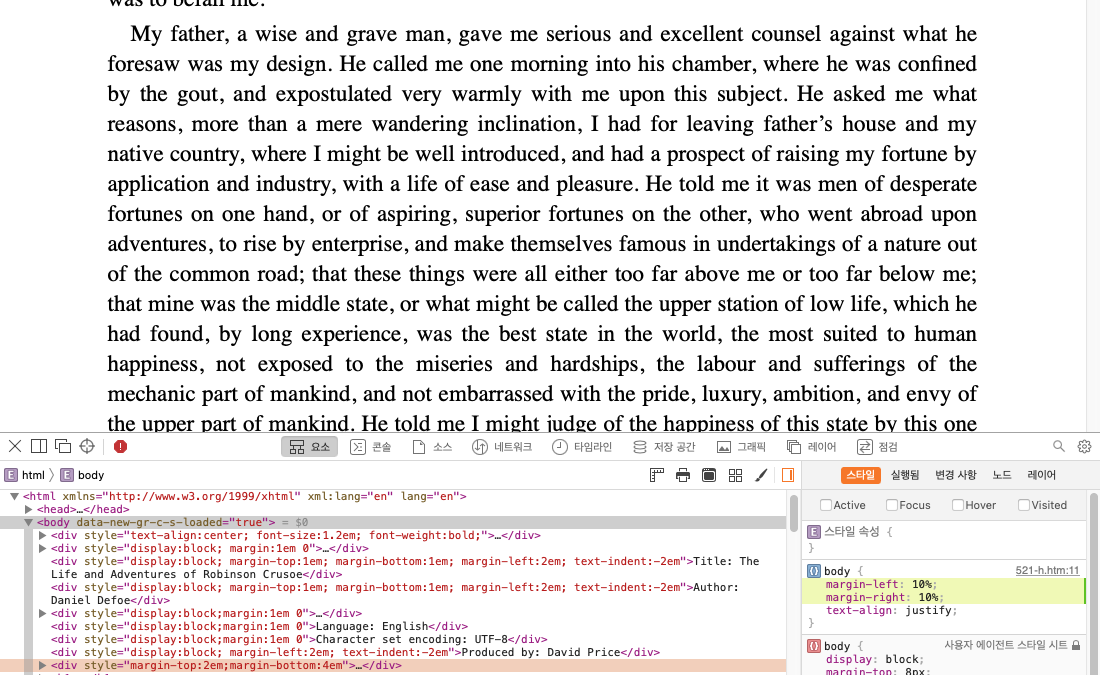
그 상태에서 본문의 문단을 누른다. 아래처럼 영역이 잡혔을 때 클릭하면 된다.

잘 클릭했다면 화면에 이런 창이 떠 있을 것이다. 여기에 무언가를 입력해줄 거다. 쓰여있는 게 body나 html 등이 아니라 p여야 한다.

margin-bottom: 0.25라고 되어있는 부분 아래에 커서를 대고 클릭한 다음 이걸 입력해준다.
font-size: 23px;
line-height: 30px;잘 따라왔다면 아래와 같이 글자가 커지고 줄간격도 적절하게 변했을 것이다. 취향에 따라 수치를 변경해도 좋다. font-size는 글자 크기, line-height는 줄간격을 의미한다. 알아서 이리저리 숫자를 집어넣고 자신에게 맞는 크기를 찾자.

양쪽 여백 바꾸기
이 상태에서 다시 과녁처럼 생긴 아이콘을 누른 뒤 흰 배경 부분을 클릭해준다. 화면 전체가 푸르게 영역이 잡혔을 때 클릭하면 된다.

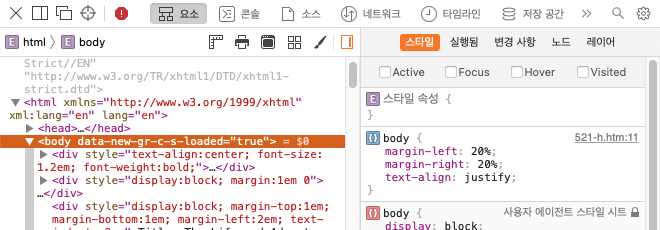
코드가 쓰여있는 칸을 잘 보고 <body data-new-gr-c-s-loaded="true">라고 되어 있는 부분을 클릭한다. 아래 사진에서 왼쪽 주황색으로 되어 있는 부분이다.

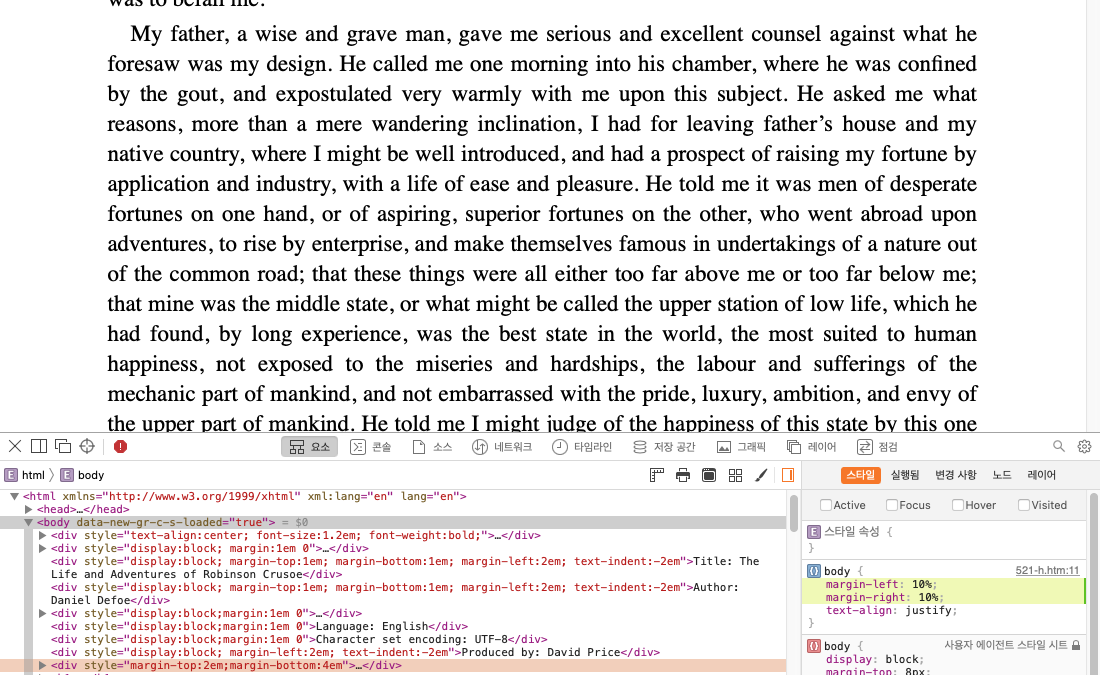
그런 다음 body라고 되어 있는 곳을 보면 margin-left: 20%와 margin-right: 20%라고 쓰여 있는 것이 보인다. 이 좌우 여백을 좀더 줄일 것이다. 나 같은 경우 10%로 줄여줬다. 그러면 아래처럼 적절한 여백으로 바뀐다.

PDF로 내보내기
그런 다음 아까처럼 다시 Ctrl/Cmd + P 단축키로 해당 화면을 PDF로 내보내주면 끝이다.

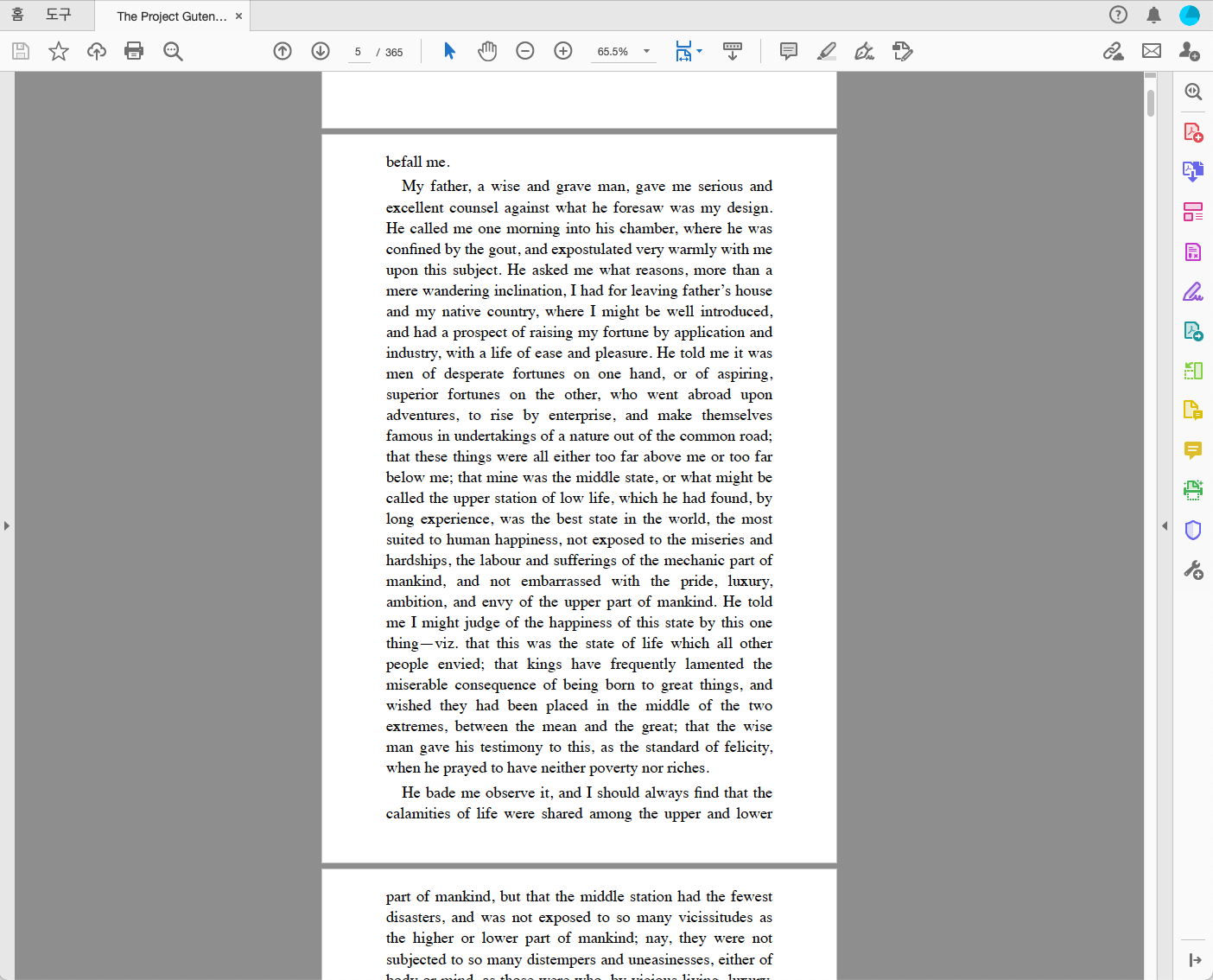
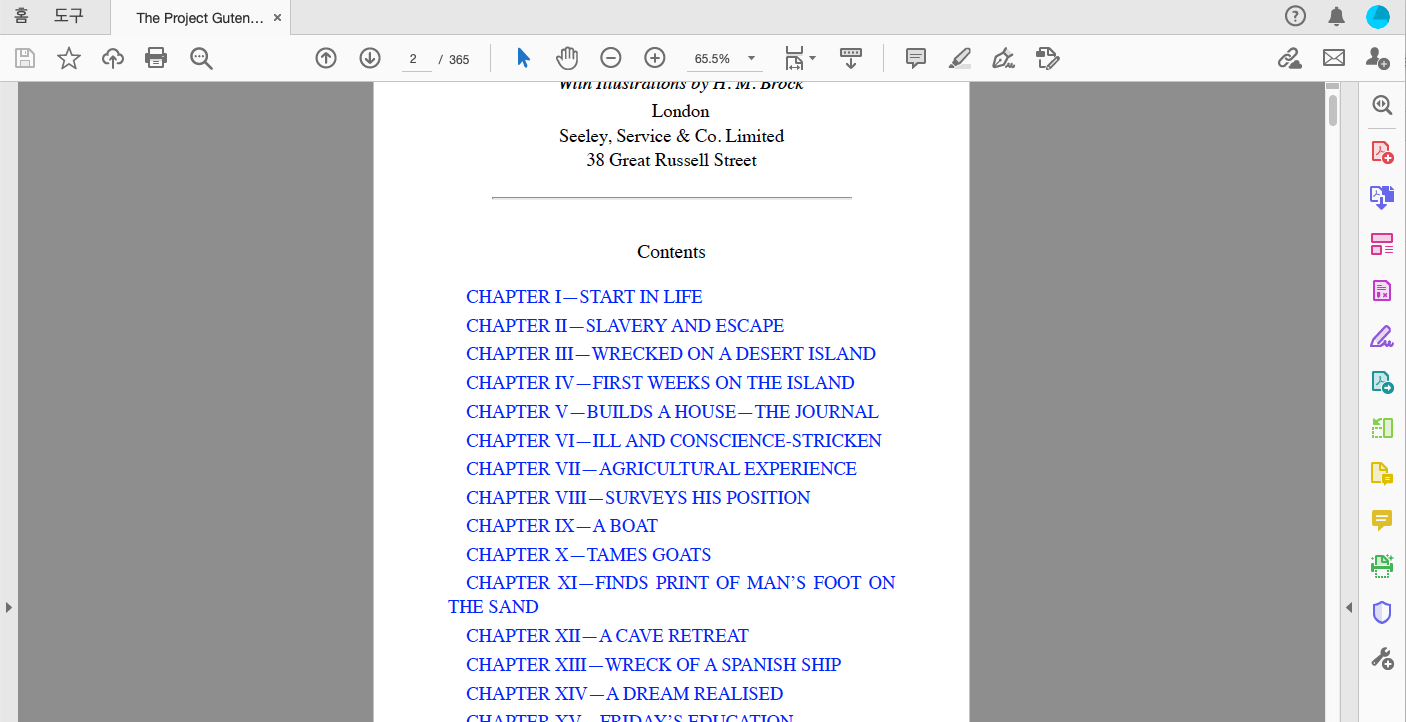
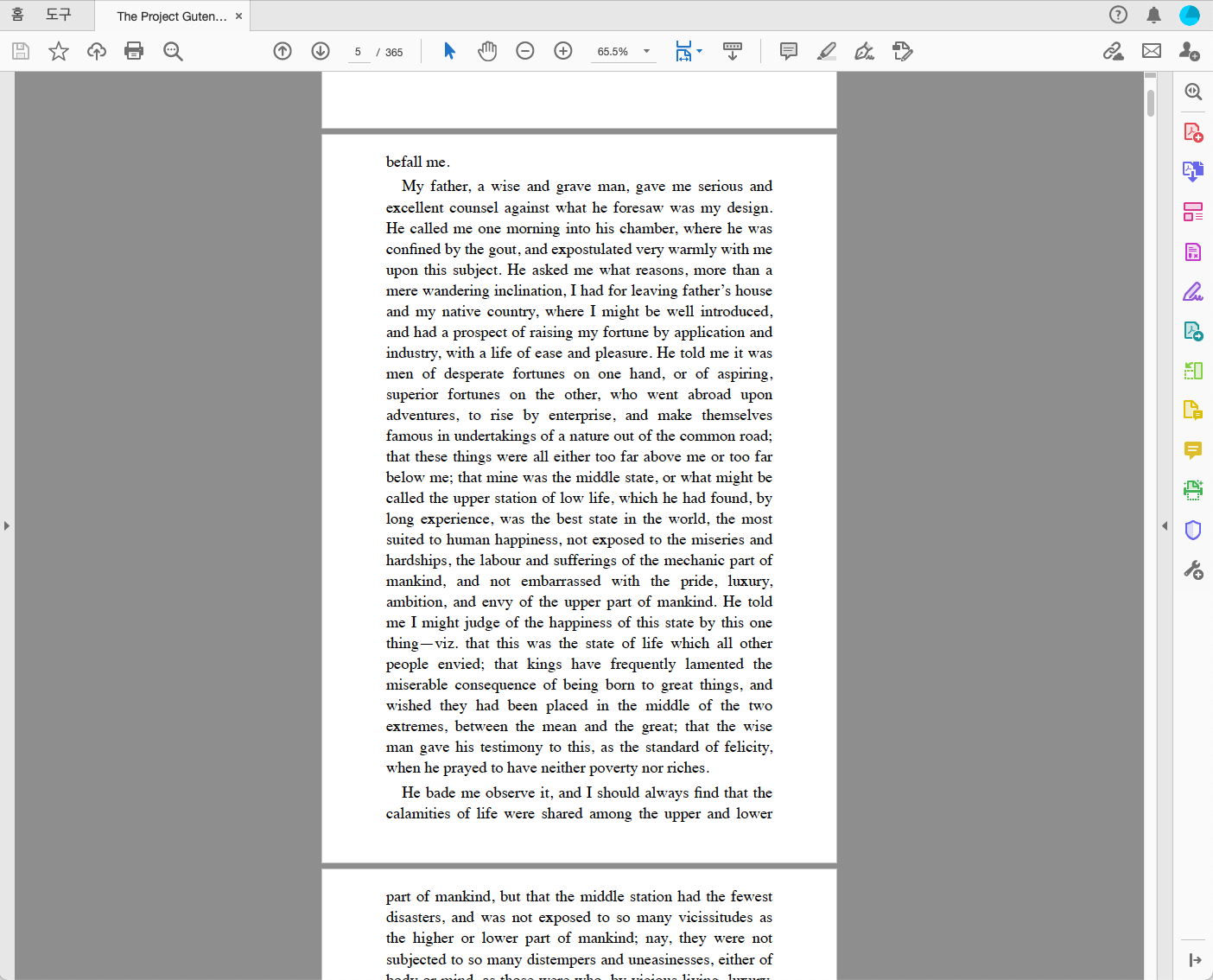
아래는 예쁘게 PDF로 바뀐 로빈슨 크루소의 모습이다.

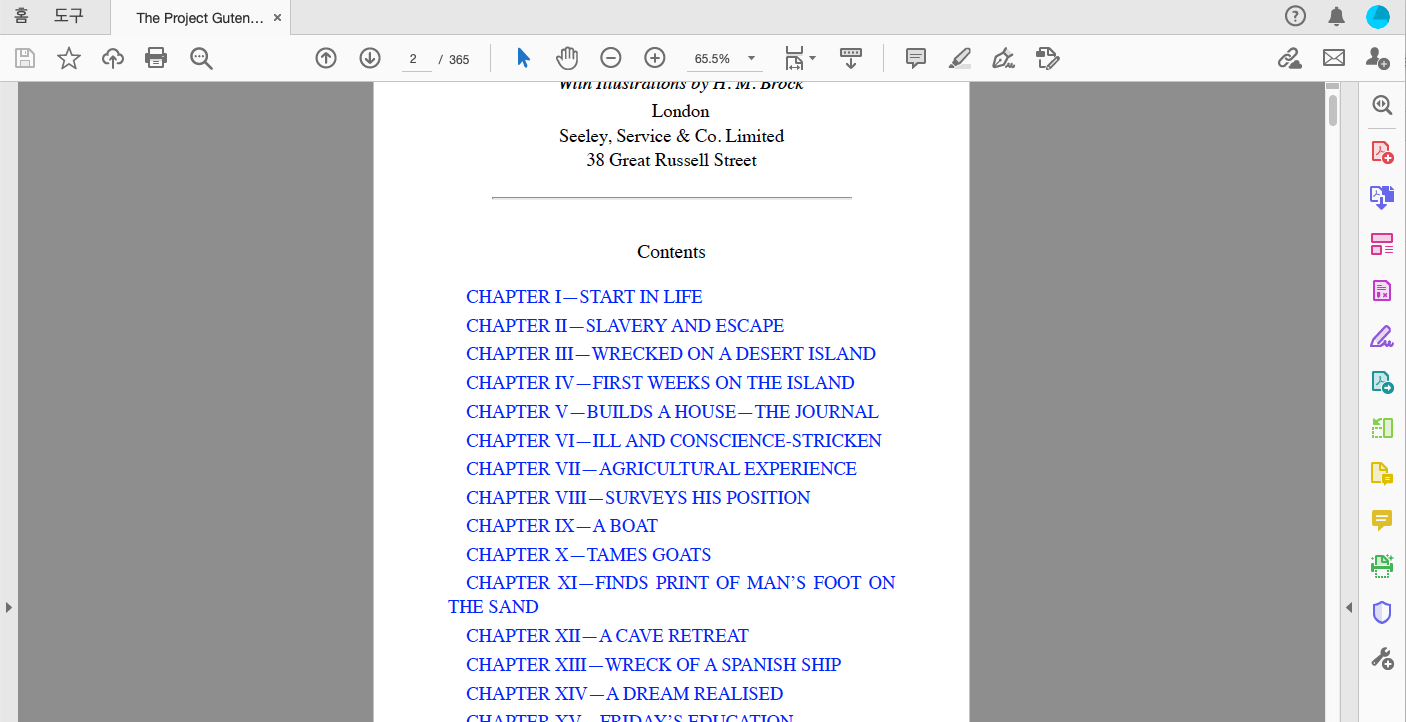
사이트에 있던 목차 이동 기능도 사용 가능하다. 목차를 클릭하면 해당 위치로 이동된다.

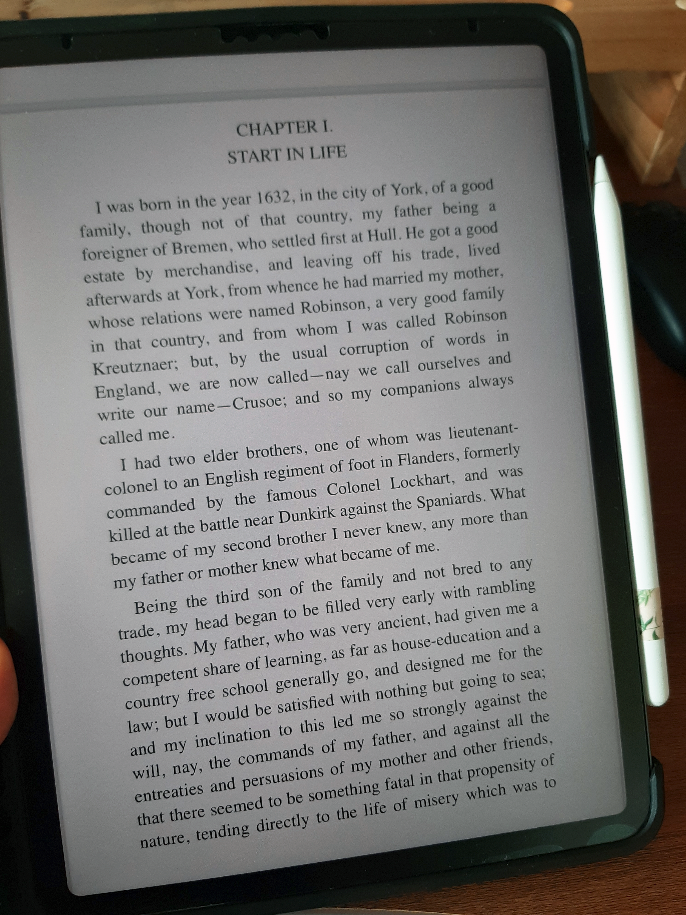
아이패드로는 이렇게 보인다. 깔끔!

영문과 등의 수업을 듣다 보면 메모를 하거나 밑줄을 치는 등 강조 표시를 하고 싶은데 내가 가지고 있는 것은 도서관에서 빌린 소설책이라서 난감할 때가 있다. 모든 소설을 다 사자니 돈이 아깝기도 하다. 그럴 때는 pdf 파일로 원문을 확보해서 pdf 뷰어 기능으로 밑줄을 치거나, 태블릿 PC에서 메모를 하는 것이 가장 좋은데, 그러면 pdf는 또 어디서 구하나 시름이 깊어진다.
하지만 영문과 학생이라면 다 알고 있는 프로젝트 구텐베르크(www.gutenberg.org)라는 사이트를 이용해서, 필기가 가능한 나만의 PDF ebook을 만드는 방법이 있다. (내가 영문과 수업 듣다가 필기하기 하도 답답해서 개발함...)
목차
프로젝트 구텐베르크 방문하기
먼저 프로젝트 구텐베르크를 잘 모르는 사람을 위해 간단히 설명하자면, 프로젝트 구텐베르크는 저작권이 만료된 영미소설 등을 모아다가 웹에 무료로 공개해주는 서비스다. 저작권 문제가 있기 때문에 최근 소설은 찾기 어렵고, 샬롯 브론테나 찰스 디킨스 등의 빅토리아 시대 작가들의 작품 정도는 손쉽게 찾을 수 있다. 미국의 경우 저작자 사후 50년, 영국의 경우 저작자 사후 70년 동안 저작권이 보호되므로 그 전 소설들이라면 기대해볼 만하다. 아리스토텔레스 등 고대 철학자들의 글도 많이 있다.
찾고 싶은 저작이 있다면 직접 사이트에 들어가서 검색을 해도 되지만, 구글링을 해도 간편하게 찾을 수 있다. 예를 들어 내가 다니엘 디포의 <로빈슨 크루소>의 원문을 보고 싶으면 구글에 'robinson crusoe gutenberg'를 치면 된다.

이 링크를 타고 들어가면 아래와 같이 다양한 형태의 파일이 나오는데, 필요한 걸 찾아 다운로드하면 된다.

epub이나 Kindle 같은 경우 e북 파일이다. e북 뷰어로 간편하게 볼 수 있다는 장점이 있지만, 필기는 불가능하다. 플레인 텍스트는 말 그대로 순수한 텍스트로, 텍스트 파일이 필요하다면 이걸 클릭하면 된다.
하지만 공부하기에 용이한 pdf 형태는 찾아볼 수 없다. 그렇다면 어떻게 해야 할까?
PDF로 저장하기
일단 맨 위에 있는 HTML을 클릭한다. 그러면 아래 화면과 같이 스크롤로 내려서 보는 본문이 나온다. 클릭해서 이동하는 목차도 있다.


이 상태에서 윈도우의 경우 Ctrl + P, 맥의 경우 Cmd + P 단축키를 눌러서 페이지 화면 그대로를 내보내기하면 끝. PDF로 저장을 클릭하면 PDF로 저장이 된다.

사실 여기까지는 모두가 잘 알고 있는 방법이다. 하지만 뭔가 아쉽다. 양쪽 여백이 너무 넓고, 글자 크기도 너무 작고, 줄간격도 너무 작아서 필기할 공간이 없다. 이걸 맞추려고 텍스트 전문을 복사해서 워드로 편집하는 방법도 있겠지만... 스타일이 적용된 수백 페이지 길이의 텍스트를 워드에 붙여넣기를 시도했다간 좋지 못한 일을 겪게 될 것이다...
게다가 html의 최대 장점인, '목차 눌러 이동하기' 기능도 사라져 버린다. 그렇다면 어떻게 이 상황을 타개하지?!
PDF로 저장하기 전에 스타일 수정하기
개발자 모드로 CSS 스타일을 수정하면 된다. 어렵지 않으니 따라서 해보자.
글자 크기와 줄간격 바꾸기
html 화면에서 마우스 우클릭을 하고 요소 점검을 누른다. 크롬의 경우 검사라고 되어있을 것이다.

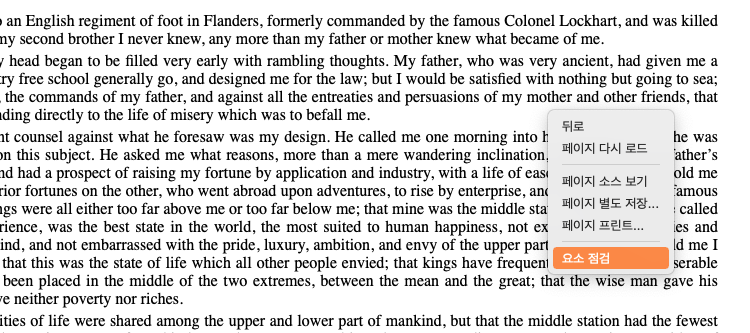
그러면 아래와 같이 요상한 화면이 뜰 것이다. 과녁처럼 생긴 아이콘을 누른다. 요소 선택 버튼이다.

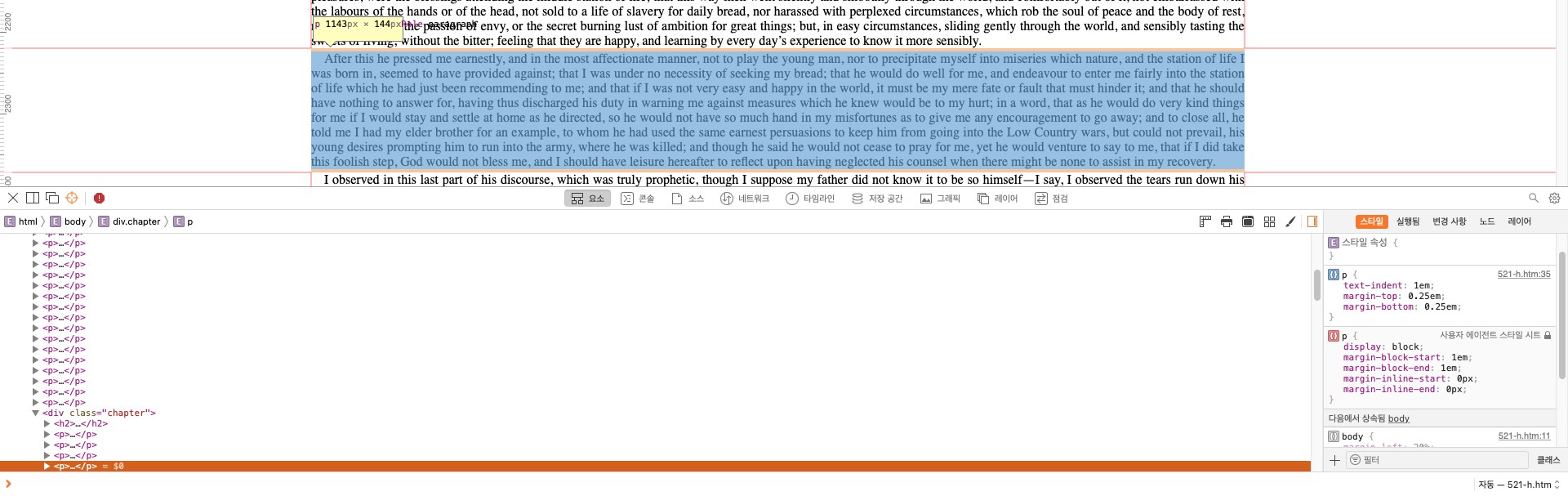
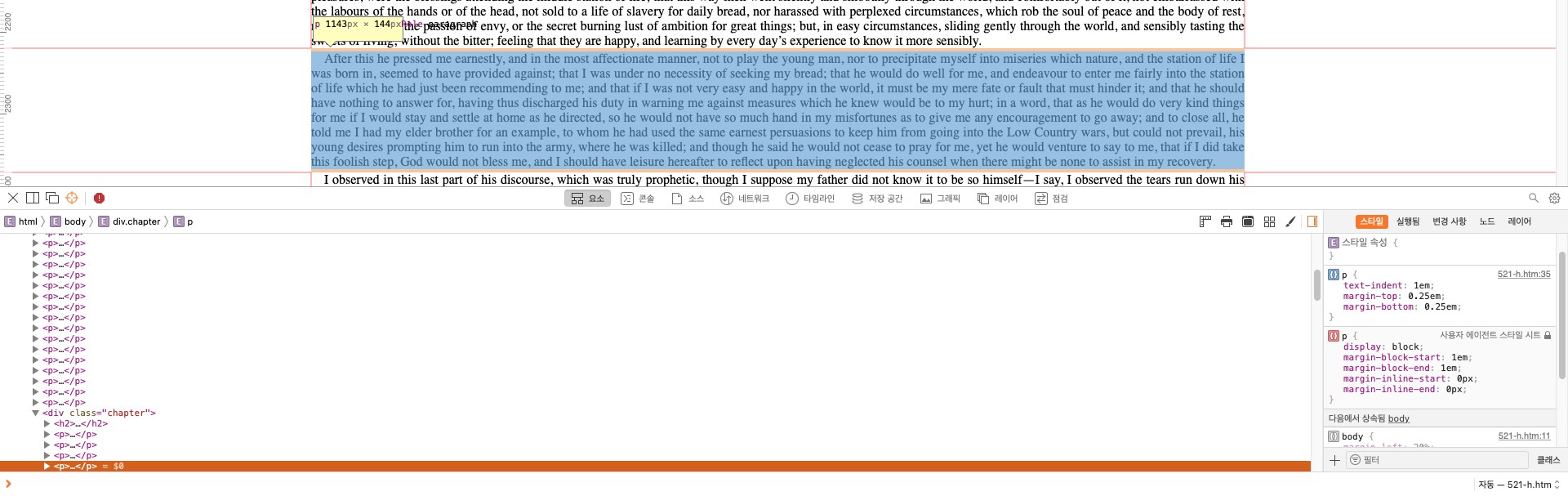
그 상태에서 본문의 문단을 누른다. 아래처럼 영역이 잡혔을 때 클릭하면 된다.

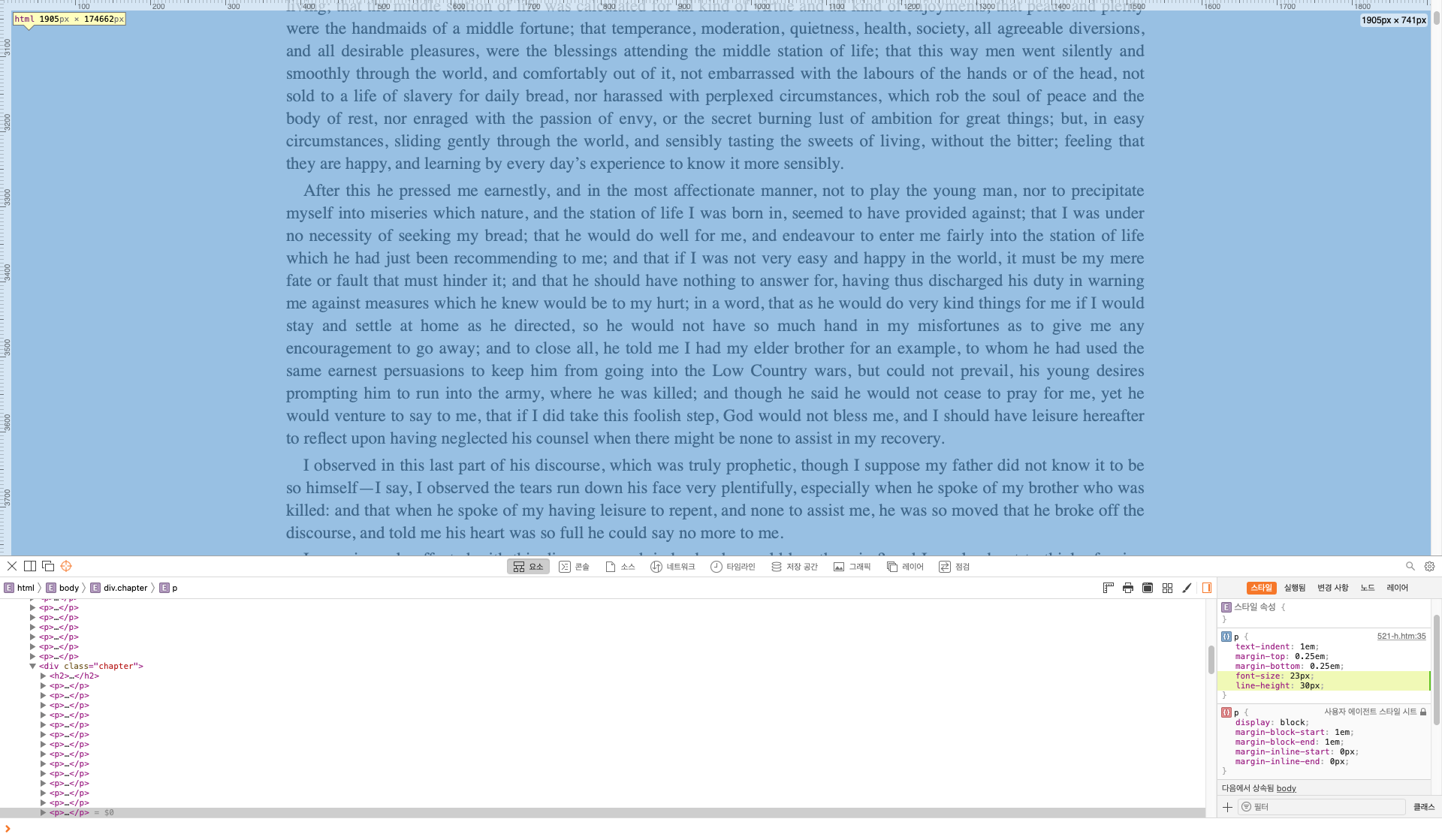
잘 클릭했다면 화면에 이런 창이 떠 있을 것이다. 여기에 무언가를 입력해줄 거다. 쓰여있는 게 body나 html 등이 아니라 p여야 한다.

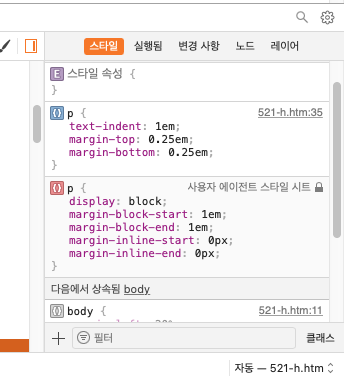
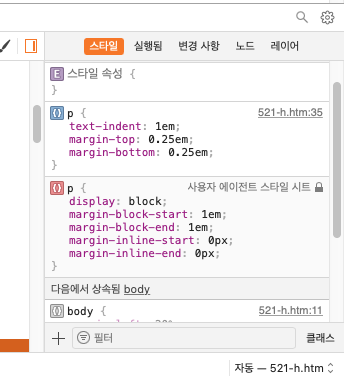
margin-bottom: 0.25라고 되어있는 부분 아래에 커서를 대고 클릭한 다음 이걸 입력해준다.
font-size: 23px;
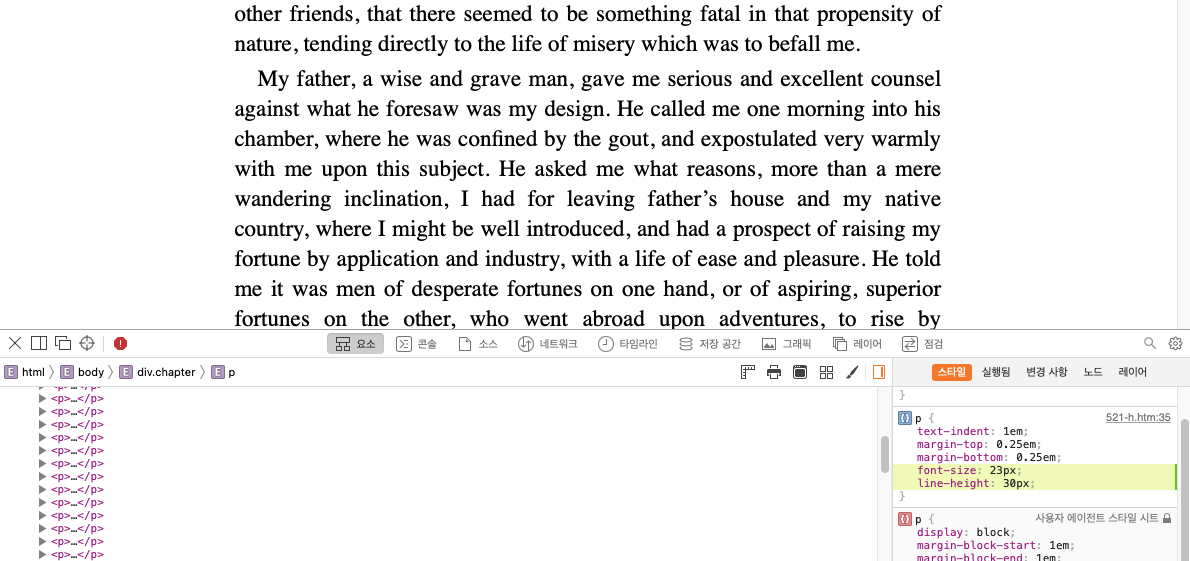
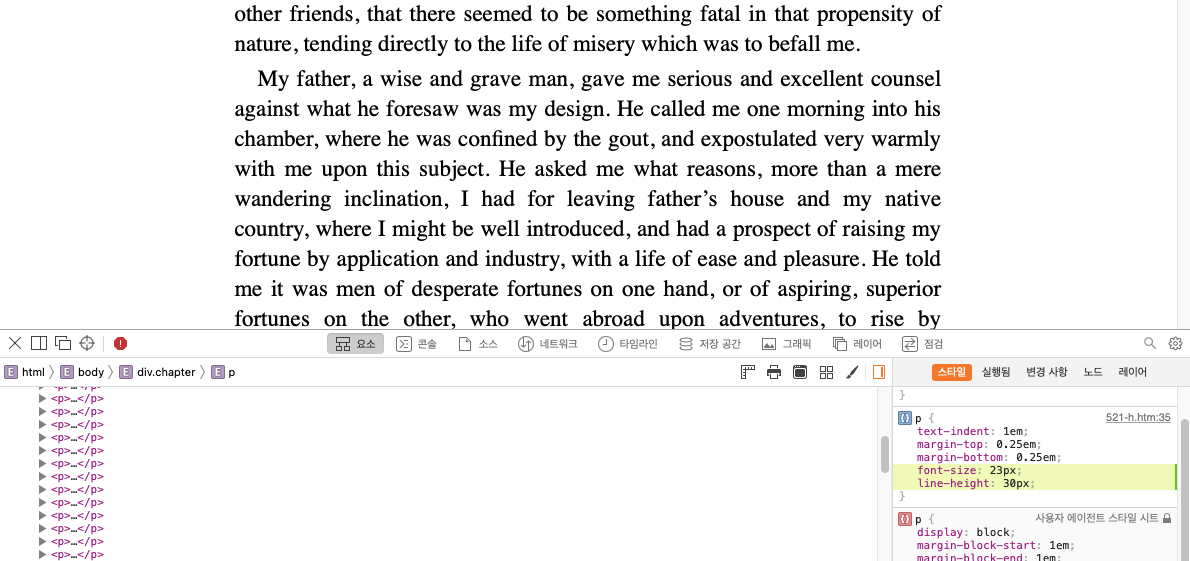
line-height: 30px;잘 따라왔다면 아래와 같이 글자가 커지고 줄간격도 적절하게 변했을 것이다. 취향에 따라 수치를 변경해도 좋다. font-size는 글자 크기, line-height는 줄간격을 의미한다. 알아서 이리저리 숫자를 집어넣고 자신에게 맞는 크기를 찾자.

양쪽 여백 바꾸기
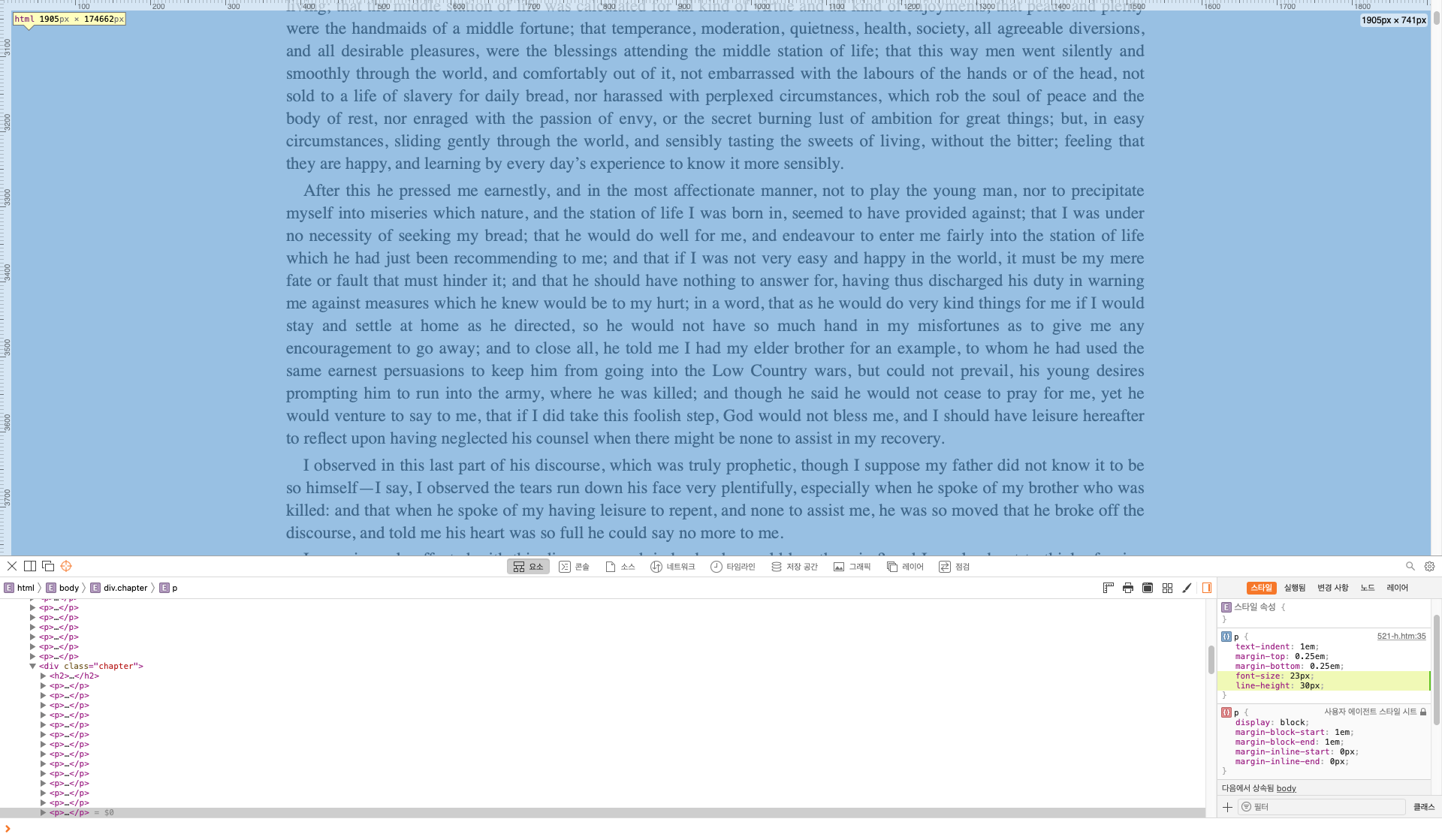
이 상태에서 다시 과녁처럼 생긴 아이콘을 누른 뒤 흰 배경 부분을 클릭해준다. 화면 전체가 푸르게 영역이 잡혔을 때 클릭하면 된다.

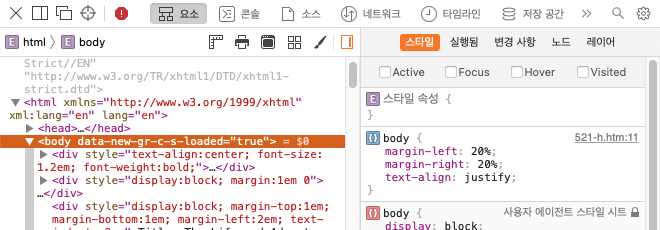
코드가 쓰여있는 칸을 잘 보고 <body data-new-gr-c-s-loaded="true">라고 되어 있는 부분을 클릭한다. 아래 사진에서 왼쪽 주황색으로 되어 있는 부분이다.

그런 다음 body라고 되어 있는 곳을 보면 margin-left: 20%와 margin-right: 20%라고 쓰여 있는 것이 보인다. 이 좌우 여백을 좀더 줄일 것이다. 나 같은 경우 10%로 줄여줬다. 그러면 아래처럼 적절한 여백으로 바뀐다.

PDF로 내보내기
그런 다음 아까처럼 다시 Ctrl/Cmd + P 단축키로 해당 화면을 PDF로 내보내주면 끝이다.

아래는 예쁘게 PDF로 바뀐 로빈슨 크루소의 모습이다.

사이트에 있던 목차 이동 기능도 사용 가능하다. 목차를 클릭하면 해당 위치로 이동된다.

아이패드로는 이렇게 보인다. 깔끔!